Useful Vue.js Components for the B2B Platform
Useful Vue.js Components for the B2B Platform
As soon as you log in, you are in the Vue.js interface, we call it B2B Platform. As a customer employee you are then in the customer portal and as a sales employee we call it sales portal. But what you call it is up to you.
Useful links: How to start the b2b-platform watcher?
in vue.js, We use components that can be overridden - like in Shopware Administration.
Since you surely have planned extensions to the B2B platform, we have provided you with some Vue.Js components that you can use at any time. From small helpers like the modal, the SW icons or a product search, we also provide a very complex data table, with manual column selection and any filtering options... But also a product detail modal or a "request for quote" modal. Feel free to use all components. Here is an example, you can of course also use translations in the B2BPlatform.
Available vue.js components:
base-elements:
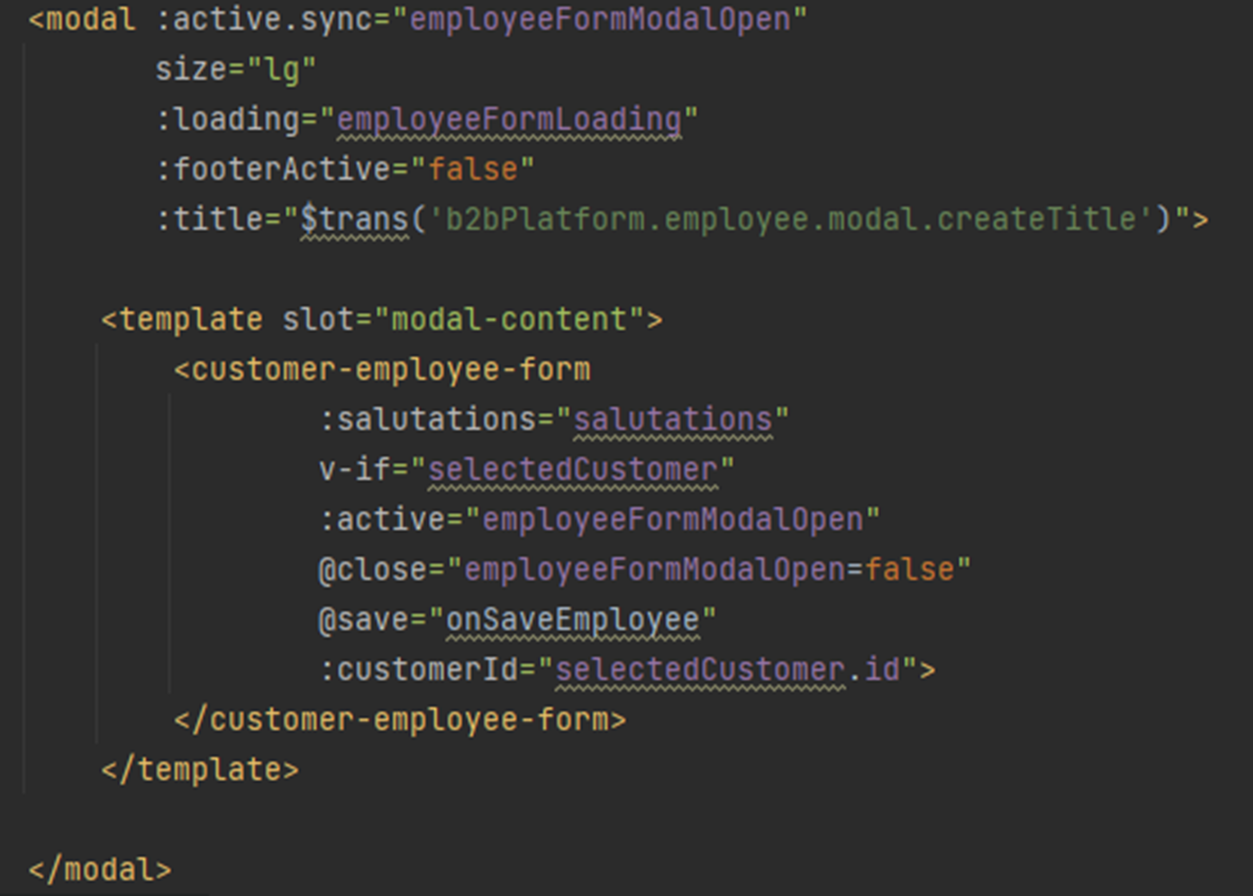
Modal
Ajax modal
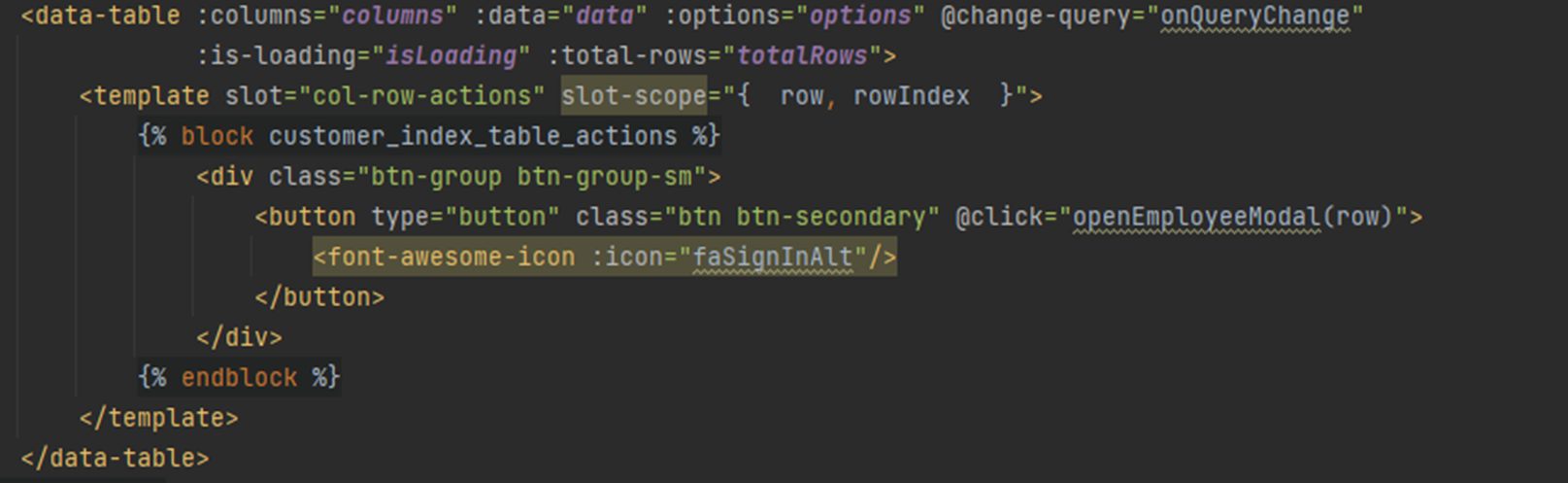
Complex data-table
Media preview
prompt
sw-icon
tab-panel
form-elements
Customer Search field
File dropper
Single-select
Multi-select field
Product-search
Text-editor (tiptab)
other
Product-detail modal
Create employee as sales representative
Addional plugin components
Offer-request modal for one or multiple products
NOTE: In the coming months, we will publish examples and parameter descriptions for each component here.



Was this helpful?