Order Lists
Directory: custom/plugins/B2BSellersCore/addons/B2bProductLists
Known from the B2C-sector as wish lists or notepads, the B2Bsellers Suite provides order lists (also called order templates or product lists). The order lists are acquired with the Core- Plugin, however, must be downloaded and installed as a standalone plugin (B2bProductLists).
Version Changes
From version 2.2.3 onwards, importing lists is only possible using CSV files.
Mode of operation
The logged-in B2B-costumer gets the button "On the order list" in the product box in the product listing and on the item detail page. If you open the drop-down menu, all available order lists will be displayed. If the item is already in an order list, this will be shown by a green tick before the order list. Alternatively, a new order list can be created.
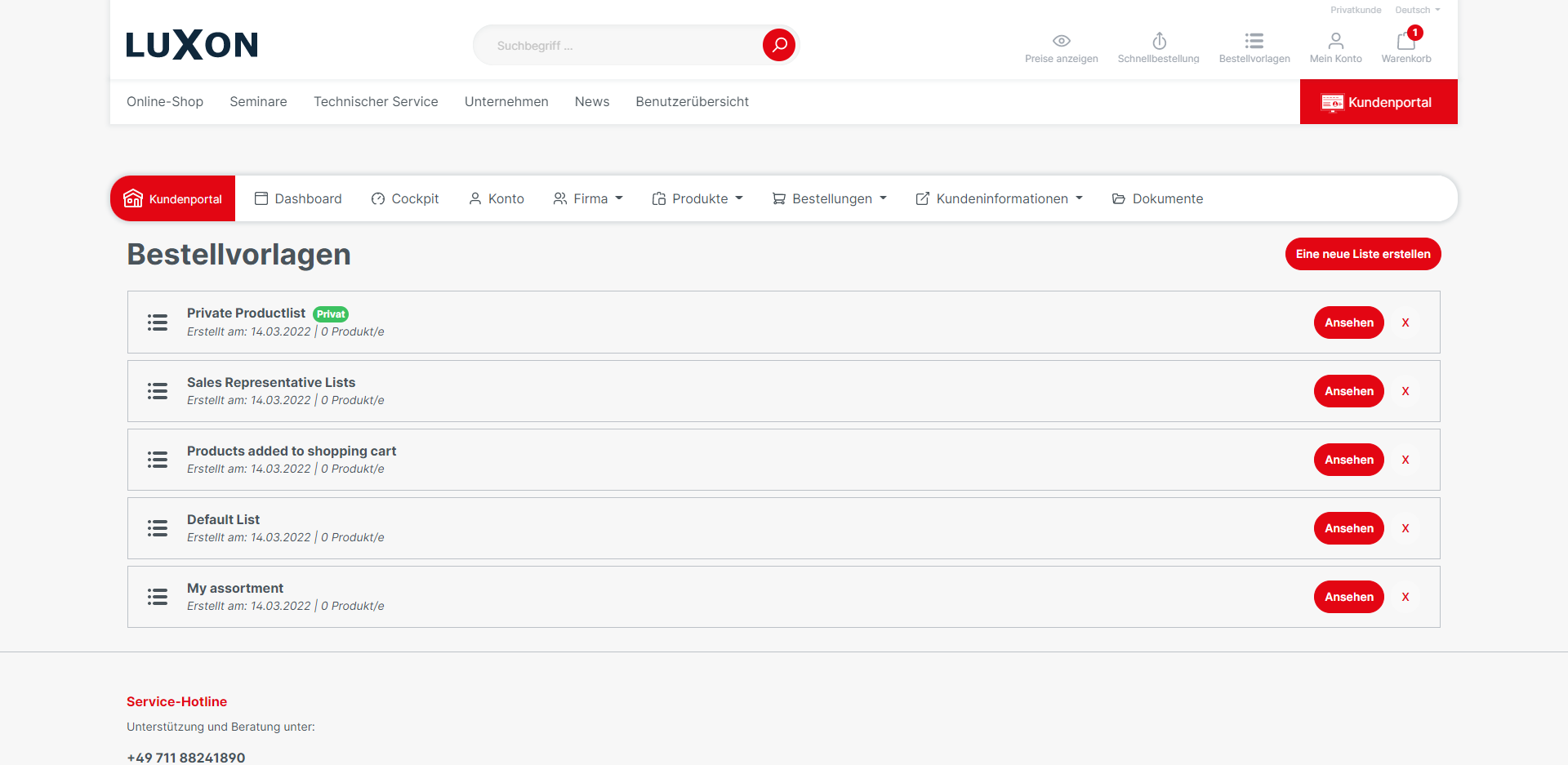
Through the Icon "Order lists" in the header you get the overview of all created order lists. This menu item is also visible in the B2B platform navigation.
In the database, any type of order lists can be created. These order list types can be used for all customizations and accordingly configured in the plug-in config.
By default, the following lists are provided
My assortment
Default
Products added to the shopping cart
Sales Representative Lists
Features
Creation of private order lists
Usage of Cross-employee (company-wide) possible
Intelligent order lists are automatically filled with items based on triggers. (e.g. when items have been placed in the shopping cart but not purchased or when a customer has visited a product detail page for longer than 30 seconds)
Items can be placed in an order list by each customer
Search function within an order list
Adding item-comments to an order list
Placing items from the order list in the shopping cart
Entire lists can be deleted by the customer depending on the authorization/plug-in config.

Technical info
The order lists in the frontend were developed in two different ways. Normal JavaScript for no "B2B Platform customers" and for all users who have access to the B2B Platform, the order lists were developed on the basis of Vue.js and bring their full advantages.
Price Calculation for Order Lists
In order to enhance the performance of the order lists view, we are displaying an approximate estimate of the price for items inside the order list.

This price is updated by an automatically scheduled task running once a day.
If you want to force an update to the price calculation, you can run the following command on the server for your shop's root directory
Entities
B2bProductListB2bProductListItemB2bProductListTypeFurther Reading
Was this helpful?